Twitter Bootstrap の tooltip を画像で使用する
Twitter Bootstrap には tooltip が組み込まれており、簡単に使用することができます。
Javascript · Twitter Bootstrap http://twitter.github.com/bootstrap/javascript.html#tooltips
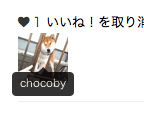
しかし tooltip を画像で使用しようとすると以下のように画像に重なって表示されてしまいます。

解決方法ですが、a タグに対して、display: inline-block; を適用すれば良いようです。
javascript - How to use Bootstrap Tooltips with image links? - Stack Overflow http://stackoverflow.com/questions/9355463/how-to-use-bootstrap-tooltips-with-image-links
<div class="user-icon">
<a href="#" rel="tooltip" title="title" data-placement="bottom">
<img src="/path/to/image.jpg" />
</a>
</div>div.user-icon a {
display: inline-block;
}
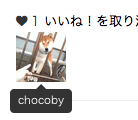
綺麗に表示されるようになりました。 tooltip 便利ですね!