ChatWork のユーザーアイコンを指定した画像で置き換える UserScript を作った
業務上の事情により、最近は IRC ではなく ChatWork という Web ベースのチャットサービスを使用しています。 ChatWork にはアイコン(アバター)を設定できるのですが、顔写真を設定することになりました。
他人に顔を見られるのはもちろん嫌ですが、仕事なので仕方がありません。しかし、自分のウィンドウで自分の顔を見るのは辛いものがあります。 そこで、指定したユーザーのアイコンを別のアイコンに変更できる、Google Chrome 用の UserScript を書いてみました。
スクリプトやインストール方法は、以下のページを参照してください。
chocoby/chatwork-replace-icon https://github.com/chocoby/chatwork-replace-icon
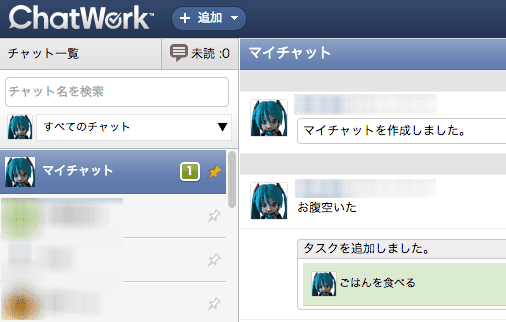
例えばこんな感じで、ChatWork に表示されているあらゆる自分のアイコンを、ミクダヨーさんに置き換えることができます。 他の人には影響しないので、好きなアイコンに変更すれば良いのではないでしょうか。

ニッチな UserScript ですが、お役に立てれば幸いです。
以下、頑張ったことなどを...
アイコンを localStorage にキャッシュさせた
当初は、アイコンの img タグの src を、新しいアイコンの URL に書き換えるだけのシンプルな実装だったのですが、この方法だとアイコンが置いてあるサーバーに大量のリクエストが飛んでしまいます。(それに、ChatWork は頻繁に書き換えが起きています)
そこで localStorage にアイコンをキャッシュするようにしました。 非同期なので、キャッシュが localStorage に保存されるまでに複数リクエストが飛んでしまいますが、同期にしてしまうと自分の顔が表示されてしまう事態になってしまうので、まあ許してください。
Access-Control-Allow-Origin: *
アイコンは XHR で取得するわけですが、そのままでは Same-Origin Policy により取得できません。
そこで、指定した URL のレスポンスに Access-Control-Allow-Origin:* を付加して返してくれる allow-any-origin.appspot.com という proxy を使用することで解決しています。
そんなこんななので、あくまで自己責任でご利用ください。
2013/04/12 追記: 現在は自前の API を使用しています。
UserScript は初めて書いたのですが、素の JavaScript は難しいですね... しかし楽しいです。 jQuery や Greasemonkey に依存するのも面倒だったので、頑張ってみました。
ああ、そういえばいつになったら ChatWork の API は提供されるのでしょうか?