CircleCI で Mocha と TSLint を実行する
CircleCI で Mocha と TSLint を実行し、ビルドページにレポートを表示するまでのメモ。 Mocha と TSLint の設定は終わっている前提。
パッケージのインストール
JUnit 形式のテストレポートを出力するための npm パッケージを追加する。
yarn add -D mocha-circleci-reporter設定ファイルの編集
package.json
scripts に CircleCI で実行するコマンドを定義する。
JUnit 形式で reports ディレクトリにレポートを書き出すようにしている。
TypeScript プロジェクトなので、細かいオプションは環境によって異なる。
"scripts": {
"tslint:ci": "tslint --fix --force --format stylish --project ./tsconfig.json --format junit --out reports/tslint/test-results.xml ./*.{ts,tsx}",
"test:ci": "mocha --require ts-node/register --reporter mocha-circleci-reporter --reporter-options mochaFile=reports/mocha/test-results.xml test/**/*.ts"
},.circleci/config.yml
主に後半がメインで、package.json に定義したコマンドを実行し、テスト結果を CircleCI にアップロードしている。
version: 2
jobs:
build:
docker:
- image: circleci/node:8
working_directory: ~/repo
steps:
- checkout
- restore_cache:
name: Restore Yarn Package Cache
keys:
- yarn-packages-{{ checksum "yarn.lock" }}
- run:
name: Install Dependencies
command: yarn install --frozen-lockfile
- save_cache:
name: Save Yarn Package Cache
key: yarn-packages-{{ checksum "yarn.lock" }}
paths:
- ~/.cache/yarn
- run: mkdir reports
- run:
name: Run test
command: yarn test:ci
when: always
- run:
name: Run tslint
command: yarn tslint:ci
when: always
- store_test_results:
path: reports
- store_artifacts:
path: ./reports/mocha/test-results.xml
- store_artifacts:
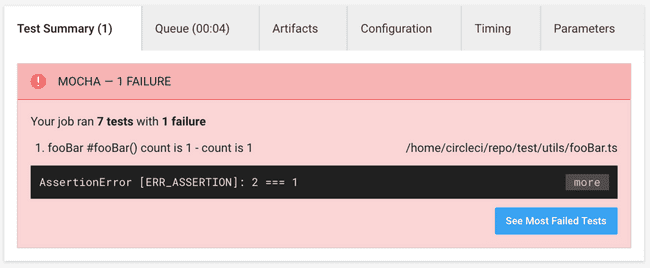
path: ./reports/tslint/test-results.xmlこれで設定は完了。 CircleCI のビルドが走って、テストや Lint が失敗していたりすると、以下のようにビルドページの「Test Summary」に失敗している項目が表示される。